TL;DR
コムテブログ(このサイト)と、会社ホームページを、WordPress から Next.js へリニューアルしました。速度・安全性・SEO スコア・メンテナンス性・開発体験など、様々な観点で改善したのでリニューアルしてよかったです。

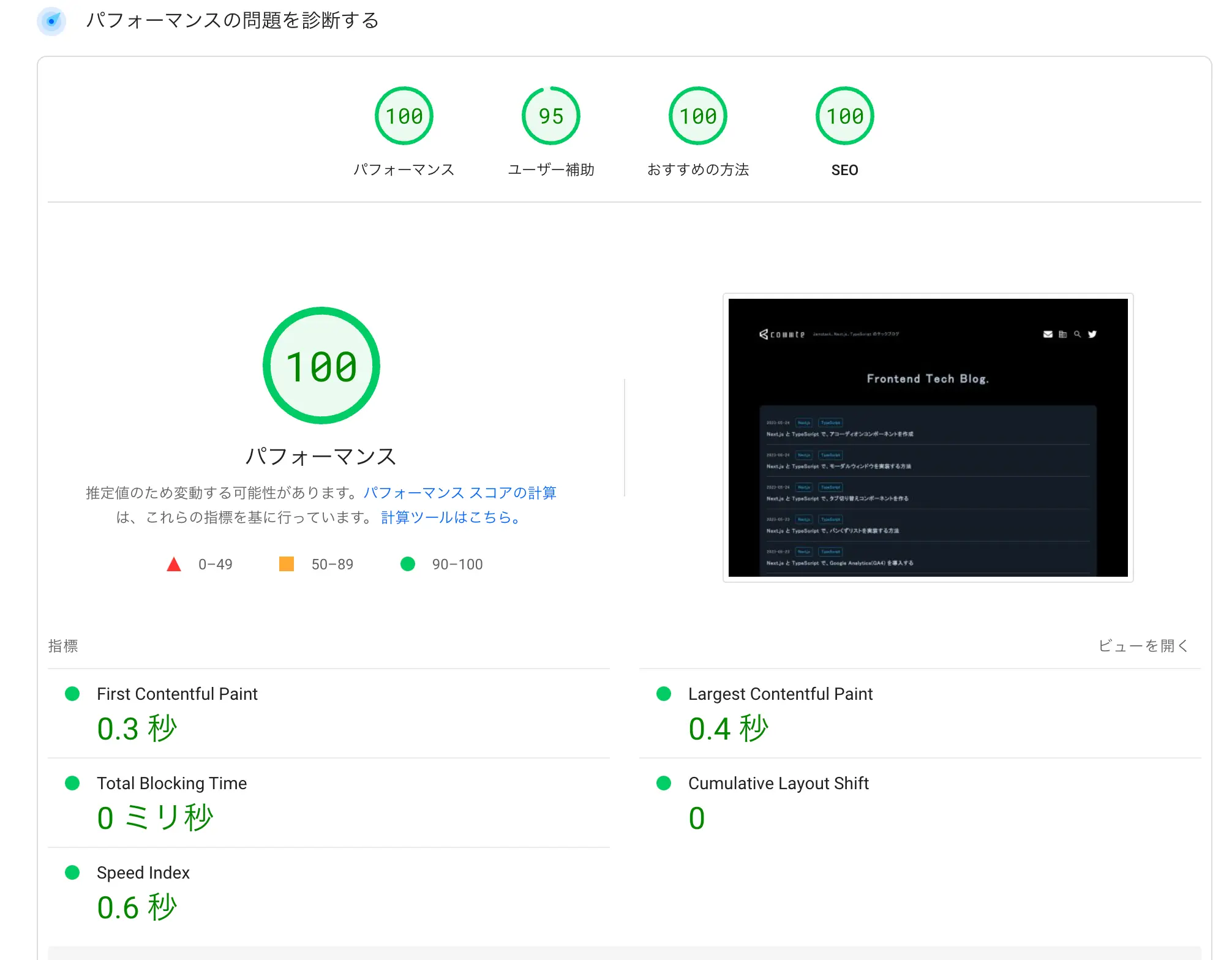
before after
こちらの表は、リニューアル前と後の比較表です。情報が古い記事やテック以外の記事はごっそり削除しました。
| 項目 | リニューアル前 | リニューアル後 |
|---|---|---|
| プラットフォーム | VPS | Vercel Pro |
| フレームワーク/ライブラリ | WordPress | Next.js 13 |
| プログラミング言語 | PHP | TypeScript |
| データベース | MySQL | (使用なし) |
| テンプレートエンジン | PHP | JSX |
| スタイリング | SCSS | Emotion.js, Tailwind CSS |
| コンテンツ管理 | WordPress CMS | Markdown |
| サーバーなど | nginx | Vercel (Serverless) |
| 記事数 | 350 | 110 |
要件定義
結構面倒な部分がありましたが、要件定義は次の通りです。できる限り外部 Web サービスに依存しないようにしました。問い合わせフォームは、react-hook-form で実装しました。react-hook-form は、ローカルでも送信テストができて便利です。
記事は Markdown で管理します。Markdown で管理することによって、VSCode で記事を編集・プレビューできます。
| 項目 | 解説 |
|---|---|
| リアルタイム検索 | ページ遷移なしで記事を表示させる |
| Emotion.js, Tailwind CSS | CSS-in-JS ライブラリ、CSS フレームワーク |
| TOC、SNS シェアボタン、関連記事、シンタックスハイライト | 詳細記事に実装する機能 |
| GSAP, Three.js | アニメーションや 3D グラフィックス |
| Markdown, MDX 対応 | VSCode で編集して github へ push |
| Google Analytics | Vercel で G4 の ID 設定 |
| WordPress の記事を、Markdown に変換 | Markdown 形式に変換し、frontmatter を組み込む |
| 非公開処理 | frontmatter で切り替え |
| SEO/OGP, サイトマップの設定 | おまじない |
| 問い合わせフォーム, thanks ページ | react-hook-form で実装 |
| 画像読み込み最適化、自動圧縮 | 画像のロード時間を短縮 |
| ページネーション自動分割(一覧、詳細、アーカイブ) | 長くなる場合は自動で調整する |
Next.js には、プラグインなどがないので、コンポーネントはゼロから構築するわけですが、特に工数がかかったところは、タグのページネーションと関連記事の実装ですかね。Markdown のデータを加工しなくちゃいけないので、面倒でした。
リニューアルの流れ
WordPress から Next.js へのリニューアルの流れは次の通りです。
- 要件定義などをまとめる
- GitHub で新しいリポジトリを作成する
- ローカルでプロジェクト作成
- 新しく作成したプロジェクトを GitHub のリポジトリに push
- 開発環境を設定する。TypeScript、Tailwind CSS、Emotion.js など
- 開発。ページの作成、API routes の設定、CSS スタイリングなど
- テスト。Jest や React Testing Library など
- WordPress の記事を、Markdown に変換する
- ローカルでデプロイテスト
- Vercel で、新しいプロジェクトを作成
- Vercel で、GitHub と連携
- Vercel で、デプロイ
- Vercel のダッシュボードからカスタムドメインを追加
- レジストラで、Vercel のネームサーバーを設定
- Vercel で、Google Analytics などの環境設定
- サイトマップの生成・設定
- Vercel Pro にアップグレード
※ レジストラでは、www あり・なしの 2 つを設定する必要があります。
※ Vercel では、複数のサブドメインを一つのドメインにリダイレクトするように設定できます。
Next.js を始めてみたい方のために、チュートリアルを作成しました。
Next.js、Typescript のチュートリアル
Vercel Pro にアップグレード
結局、2 つとも Vercel Pro にアップグレードしました。トライアル版と適用版を選択できます。
こちらは、Vercel の各プラン(Hobby, Pro, Enterprise)の比較表です。Vercel Pro だと、2023/05 時点で、月額 $20.00 ですね。企業サイトであれば Pro プランが適していると言えます。特に、頻繁に更新が必要なサイト、チームで開発を行うサイト、大量のリソースを必要とするサイト、商用利用、アドセンス広告を貼る場合には、Pro プランの利用を検討してよいでしょう。また、サポートが必要な場合も Pro プランが適しています。
| 項目 | Hobby | Pro | Enterprise |
|---|---|---|---|
| 料金 | $0 | $20/ユーザー/月 | カスタム |
| 1 日のデプロイ数 | 100 | 3,000 | カスタム |
| Edge Functions の実行ユニット | 500,000 | 1 million | カスタム |
| サーバーレス関数の実行 | 100 GB-hours | 1,000 GB-hours | カスタム |
| サーバーレス関数の実行タイムアウト | 10 秒 | 60 秒 | 900 秒 |
| ビルド実行 | 6,000 分 | 24,000 分 | カスタム |
| イメージ最適化 | 1,000 ソース画像 | 5,000 ソース画像 | カスタム |
記事の移行
WordPress の記事を、Markdown に変換する方法はいくつかありますが、ショートコードの変換ができなかったり、記事の冒頭に frontmatter を組み込む必要があったり、一括置換はうまくいきませんでした。なので、自前で変換ツールを作って変換しました。ツールはテストが終わったら公開する予定です。
テック系の記事を増やす方針なので、技術記事に画像は不要かと思いまして、全ての記事から画像と古い記事を削除しました。なぜかというと「古い記事や画像は時間が経過し過ぎていて、誤った情報になるので削除したほうがいい」と思ったからです。
そのかわり、vercel の関数を使って、自動でアイキャッチ画像を生成するようにしたので、記事作成が非常に楽になりました。
記事を大幅に削除したら、トラフィックが減るのではないか?という不安はありましたが、そんなことはなく、むしろトラフィックは好調に伸びつつあります。Google は、古い記事を削除することを歓迎しているような気もしますね。
記事を増やすだけでなくて、古い記事を削除しつつ、新しい情報が書かれている記事を増やすという方法は SEO において有効だと思います。
WordPress をやめた理由
WordPress を 10 年以上扱ってました。「いつか Next.js に乗り換えたい!」と思っていたので非常に感慨深いです。
WordPress は、プラグインをインストールするだけで、誰でも簡単に機能実装できる素晴らしい CMS だと思います。ただ、個人的に、WordPress が「誰でも簡単に開発できる」ことと「TypeScript で作れない」ことが、少し引っかかっていました。自分が好きな言語で開発できないのは辛いです。
Next.js は、セキュリティや表示速度だけでなくて、そのあたりの条件をクリアしています。そして適度な難易度もあり、自由度も高いので、WordPress から乗り換えることにしました。